Th, 03 July 25, 21.37.24 | Welcome Guest
Мэдээ Мэдээлийн Нэгдсэн Портал
Main »
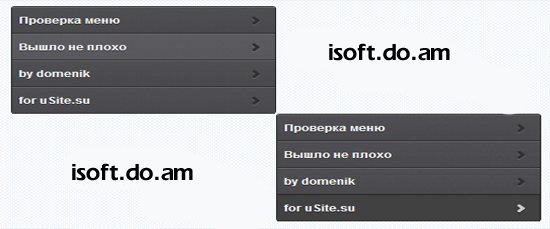
2013 » July » 17 » Ийм меню тай болвол яаж байна?
21.37.52 Ийм меню тай болвол яаж байна? |
Энийг Css дотроо хуулаарай. Code /* Menu by uSite.su - domenik */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 34px;
}
/* ------------------ */
Энийг байрлуулах газраа хийнэ.
Code <div class="menu-ma">
<a href="#" class="menu-tab"><span>Мэдээний төрөл#1</span></a>
<a href="#" class="menu-tab"><span>Мэдээний төрөл#2</span></a>
<a href="#" class="menu-tab"><span>Мэдээний төрөл#3</span></a>
<a href="#" class="menu-tab"><span>Мэдээний төрөл#4</span></a></div>
|
|
Category: Укоз Хичээл |
Views: 528 |
Added by: Shagai
| Rating: 0.0/0 |
| Total comments: 2 | |
|
0  
Äîáàâëåíî: 28 July 13Â: 20.39.20
0  
Äîáàâëåíî: 22 July 13Â: 10.54.16
|
|
|
Statistics |
|---|
Total online: 1 Guests: 1 Users: 0 |